Wednesday, November 22, 2023
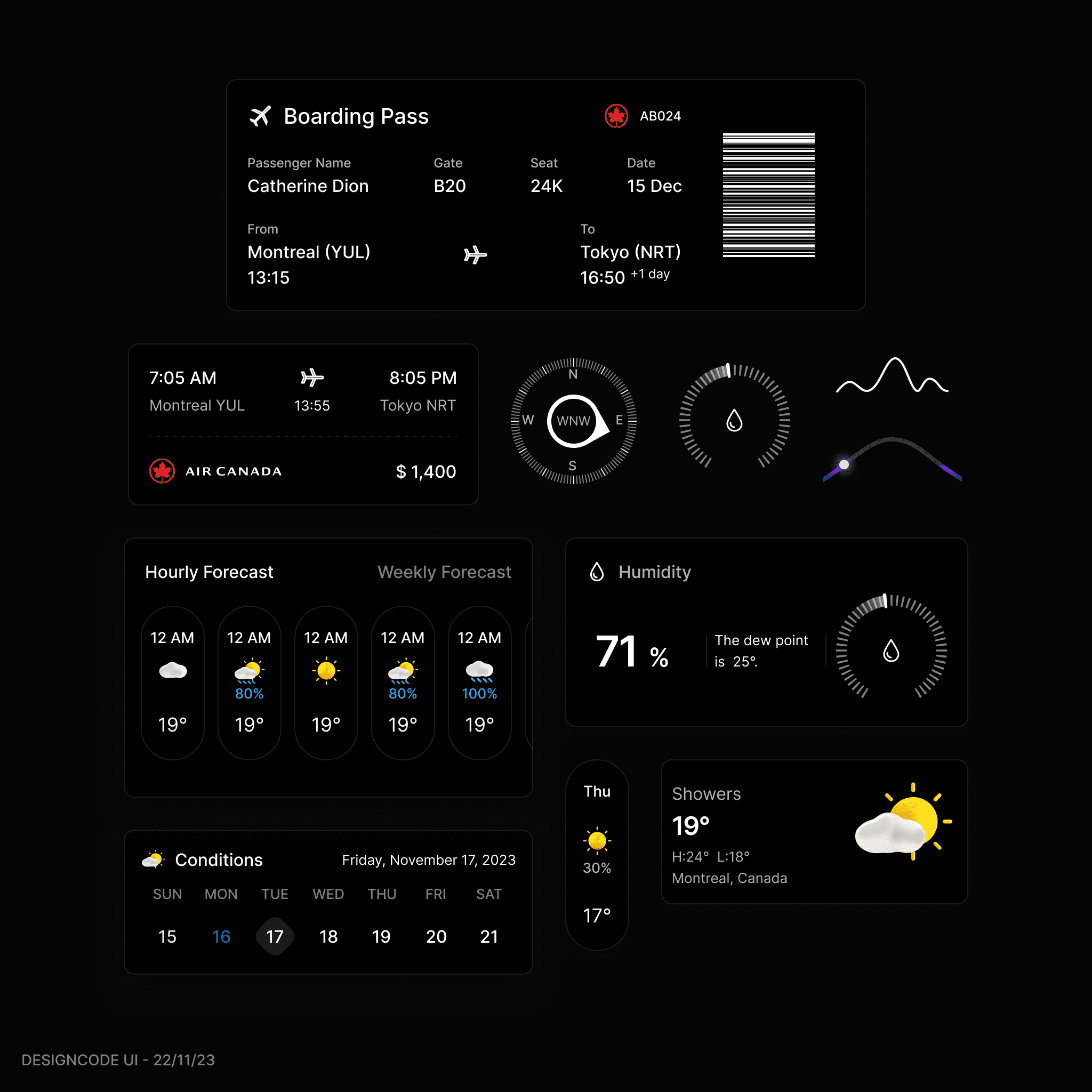
This UI update includes several elements typically found in travel and weather apps, structured in a sleek, dark mode aesthetic.
Boarding Pass Module: Displays flight information with a clean, card-style layout. It shows the passenger's name, flight number, gate, seat, and flight times with respective departure and arrival cities, as well as the date.
Flight Time and Price Information: An additional section below the boarding pass displays the flight time duration, departure and arrival times, airline name, and the price of the ticket in a concise and clear manner.
Compass and Altitude Indicators: Two dials indicate the direction (compass) and altitude level, giving a quick visual cue to the user regarding orientation and flight status.
Weather Forecast: A weather forecast section is divided into two segments:
Hourly Forecast: Shows icons representing weather conditions at different times with corresponding chances of precipitation and temperatures.
Weekly Forecast: A horizontal timeline shows the forecast for the upcoming week with icons and temperatures for each day.
Humidity and Dew Point Information: A circular gauge displays the current humidity level with a small icon and text explaining the dew point temperature.
Current Weather Conditions: A separate section displays the current weather conditions with temperature, chance of precipitation, and an icon representing the weather, along with the high and low temperatures for the day and the location.


The UI is consistent in its color scheme and typographic choices, emphasizing readability and user experience. It incorporates a mix of graphical elements, such as icons and gauges, with textual information to provide a comprehensive overview at a glance. The design is minimalistic and modern, using space effectively to ensure that the interface is not cluttered.

Meng To, designer and coder